Developers Admin Guide
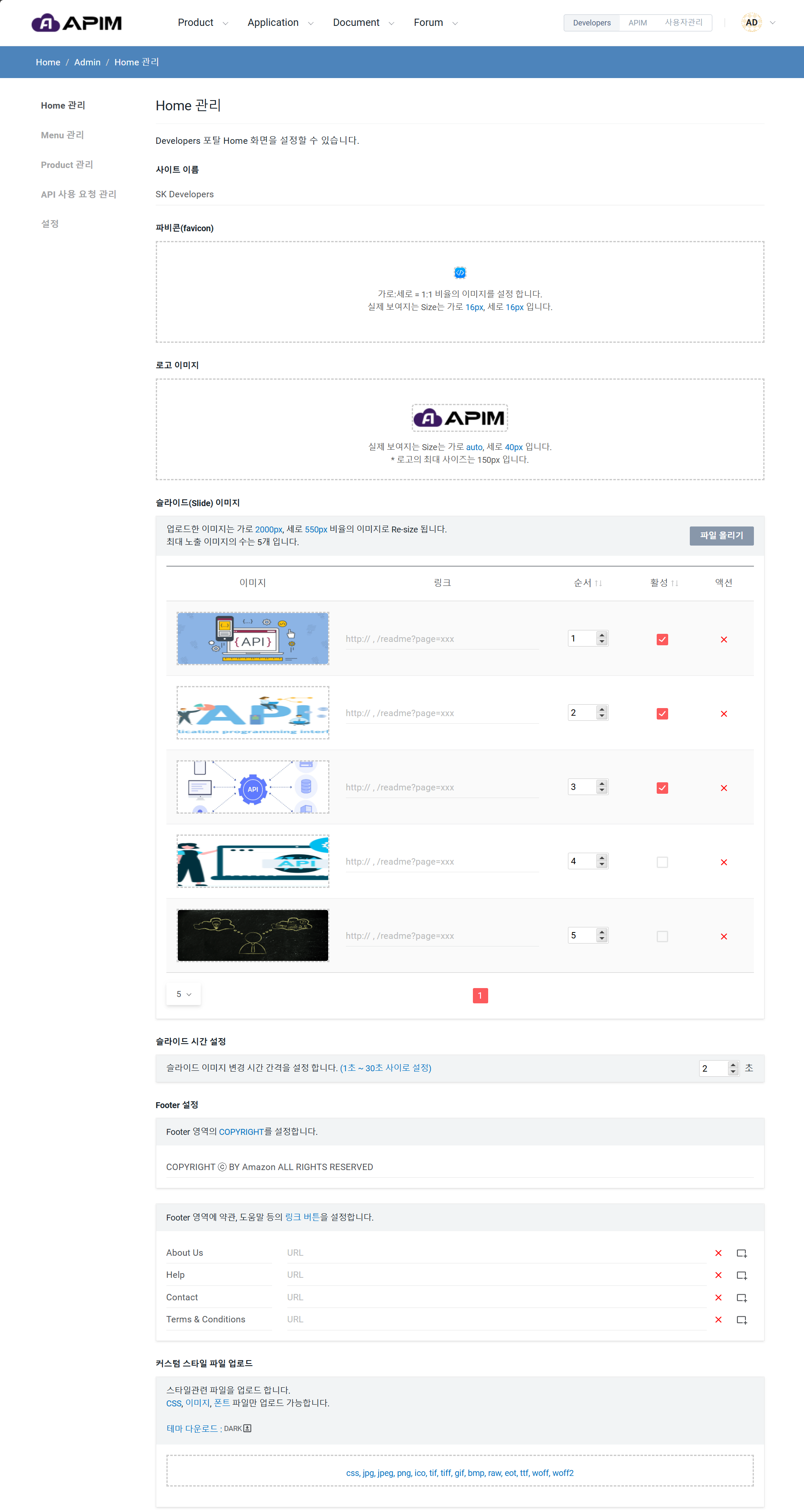
Managing the Home Screen
The administrator can directly configure the Developers Portal Home screen.
- Logo Image: You can insert a logo image.
- Slide Images: You can modify the slide images displayed on the Developers Portal Home screen. Up to 5 images can be added, and the slide order can be adjusted.
- Slide Timing: You can set the slide duration (ranging from 1 second to 30 seconds).
- Footer Settings: You can configure the footer text and set up link buttons for terms, help, and other related links.
- Upload custom style file: You can upload style-related files. Only CSS, image and font files can be uploaded. The formats accepted include: css, jpg, jpeg, png, ico, tif, tiff, gif, bmp, raw, eot, ttf, woff, woff2.

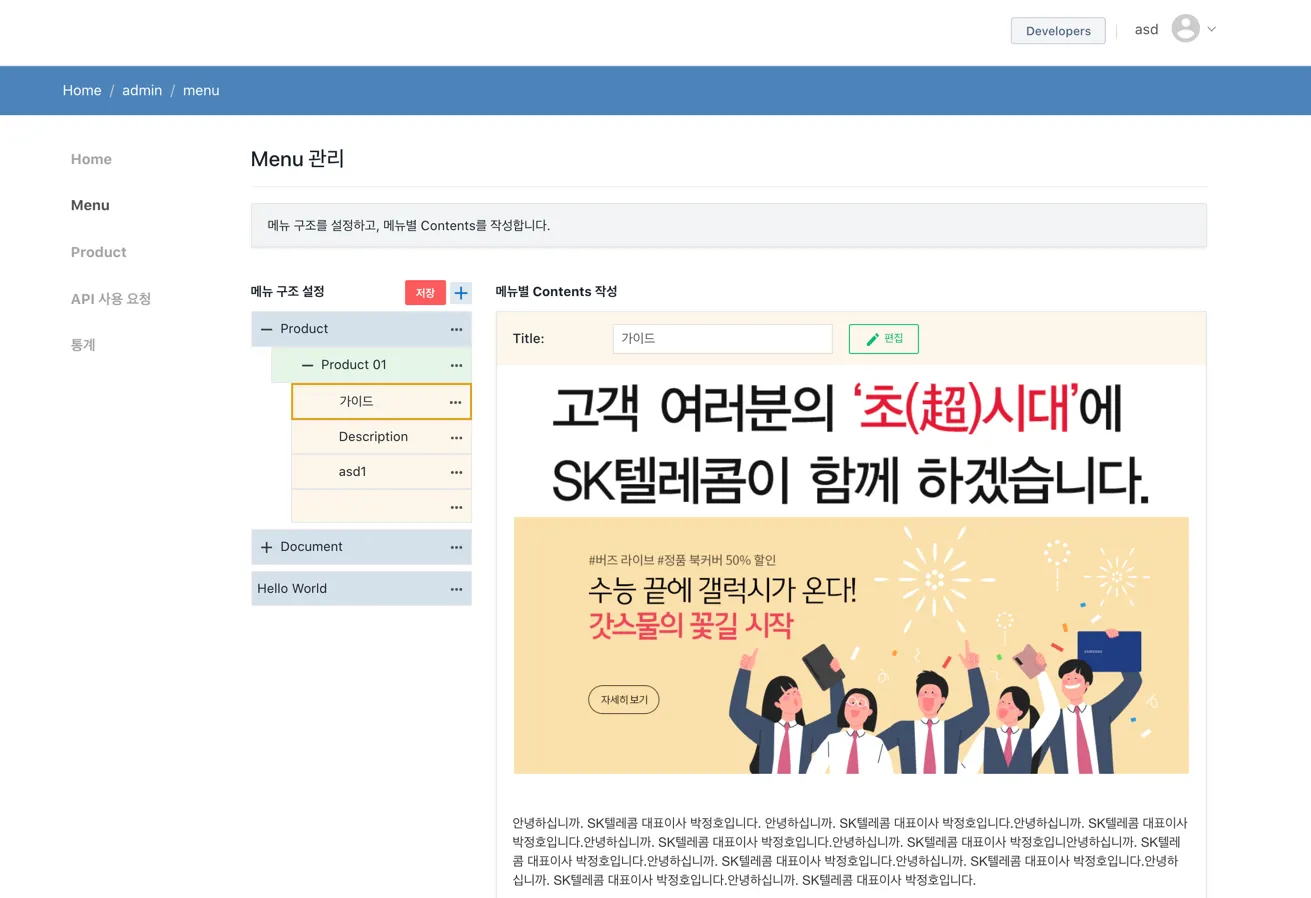
Managing the Menu
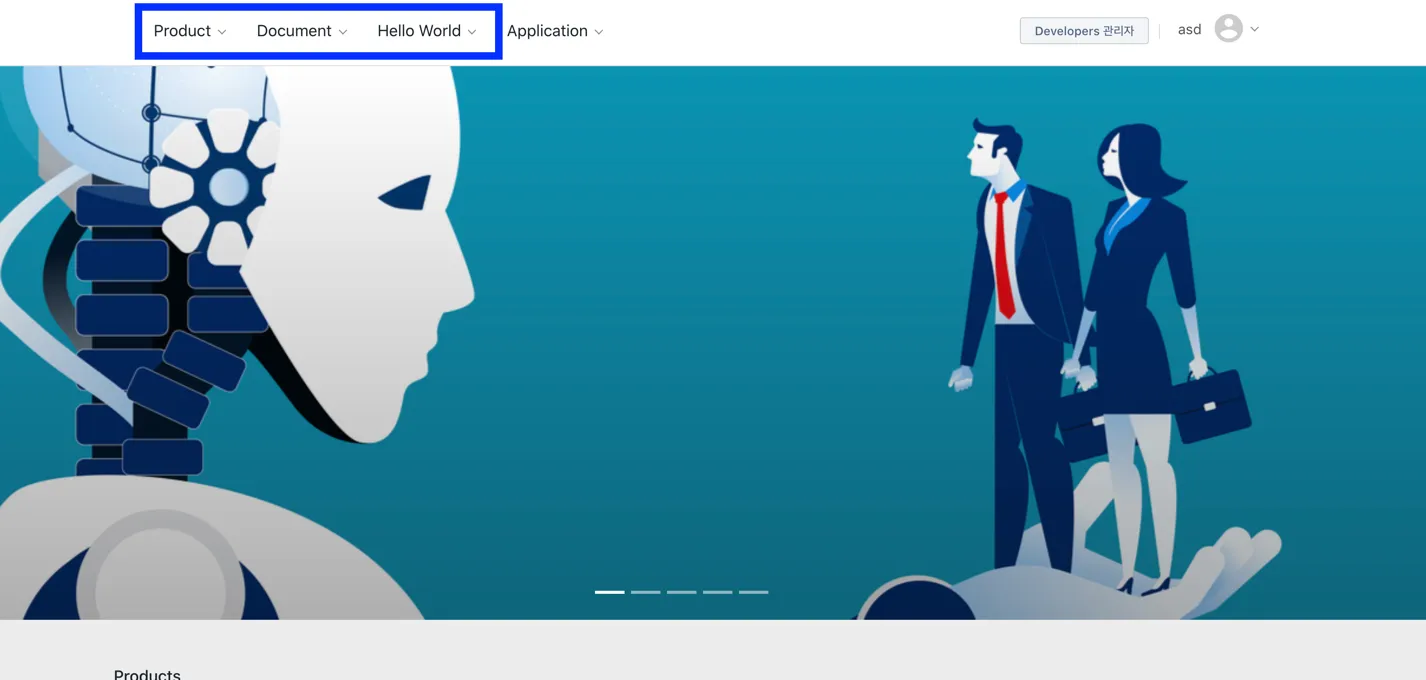
This feature allows users to configure a custom menu structure in the Top Navigation Bar area of the Developers Portal Home screen.

You can set up the menu structure and create content for each menu item.

By clicking the edit button on the screen above, you can create content as shown below.

The menu structure can be organized up to 3 levels (3 Depth). If the string length of a 1st-level (1 Depth) menu name is too long, it may not be possible to display all menus properly within the Top Navigation Bar area.
Managing Products
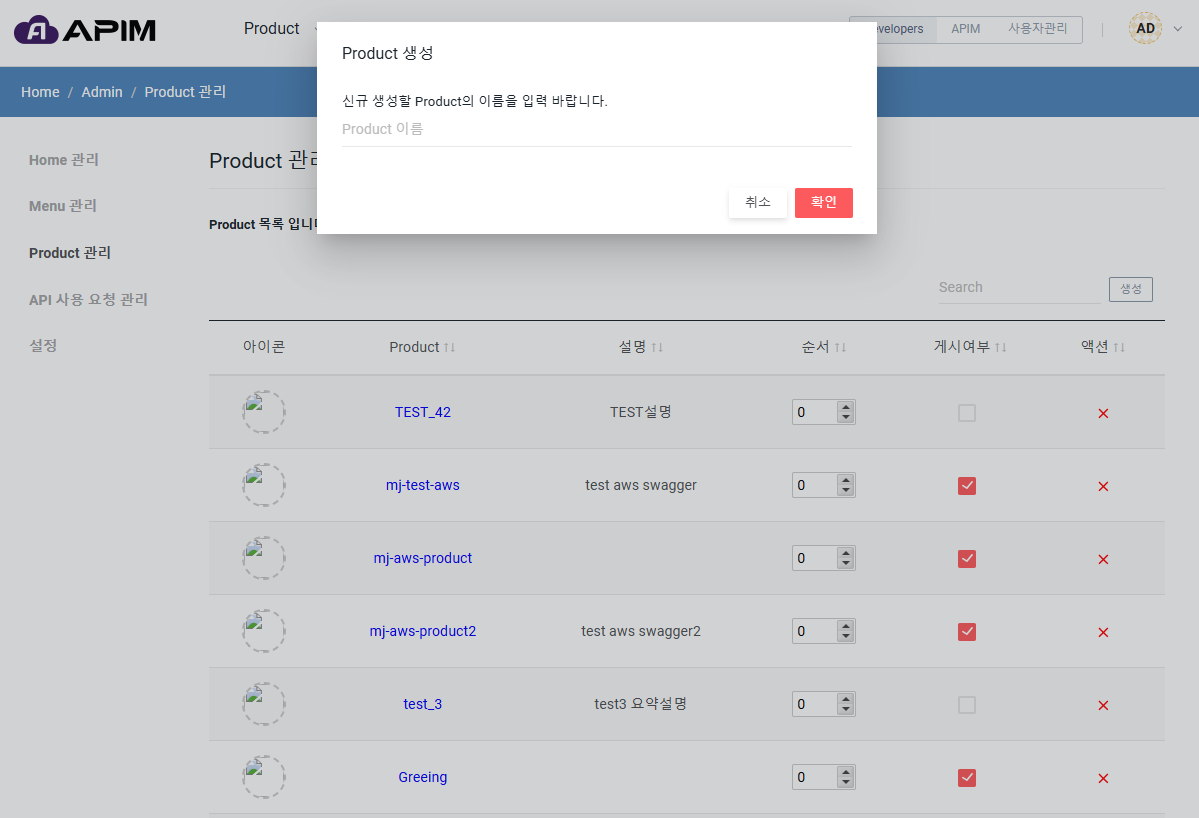
This menu allows user to manage products. Administrators can click the Create button and enter the product name to add in. A Product can be composed of a group of multiple APIs.

Product table includes:
- Product logo
- Product name
- Product description
- Product order: set number for product order
- Product publication: check on checkbox to publish the product to users or uncheck to unpublish the product
- Product deletion: click on red cross button to delete the product
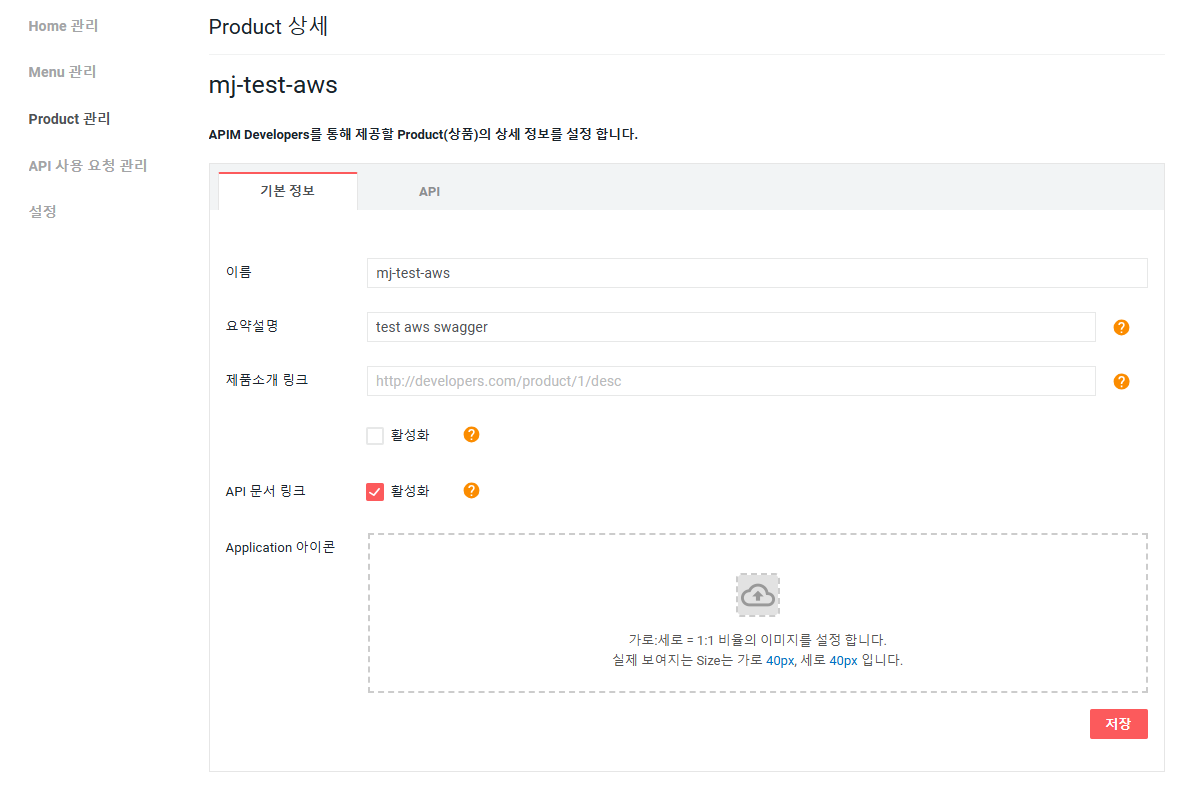
Product Basic Information Screen
The screen provides the following features:
- Edit Product Name
- Summary Description
- Detailed Description Link
- API Documentation Link
- Insert Product Icon
Summary Description: This description will be displayed on the product card UI on the Developers main screen.
Detailed Description URL: This URL links to the page displayed when the "Product Introduction" is clicked on the product card UI on the Developers main screen. The link will be displayed on the Home screen product Card UI if user check on the activate checkbox underneath.
API Documentation Link: When check on the activate checkbox, thelink will be displayed on the Home screen product Card UI.

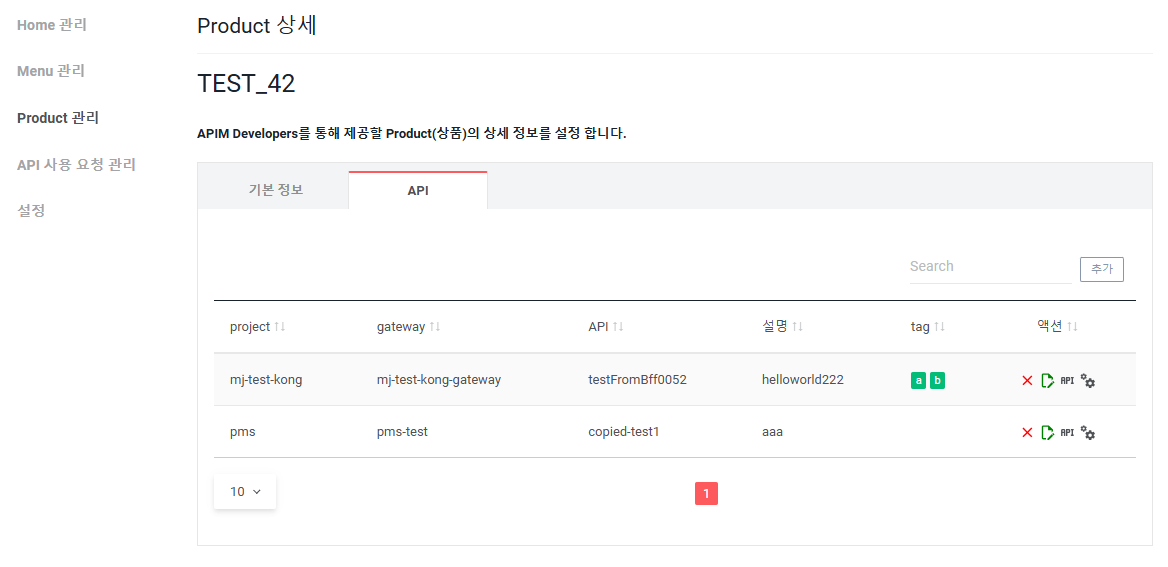
API Screen
You can add APIs registered in the APIM Console to the Product.
You can check the API configurations and Swagger documents.
You can navigate to the APIM Console screen, where you can view and edit the respective API.

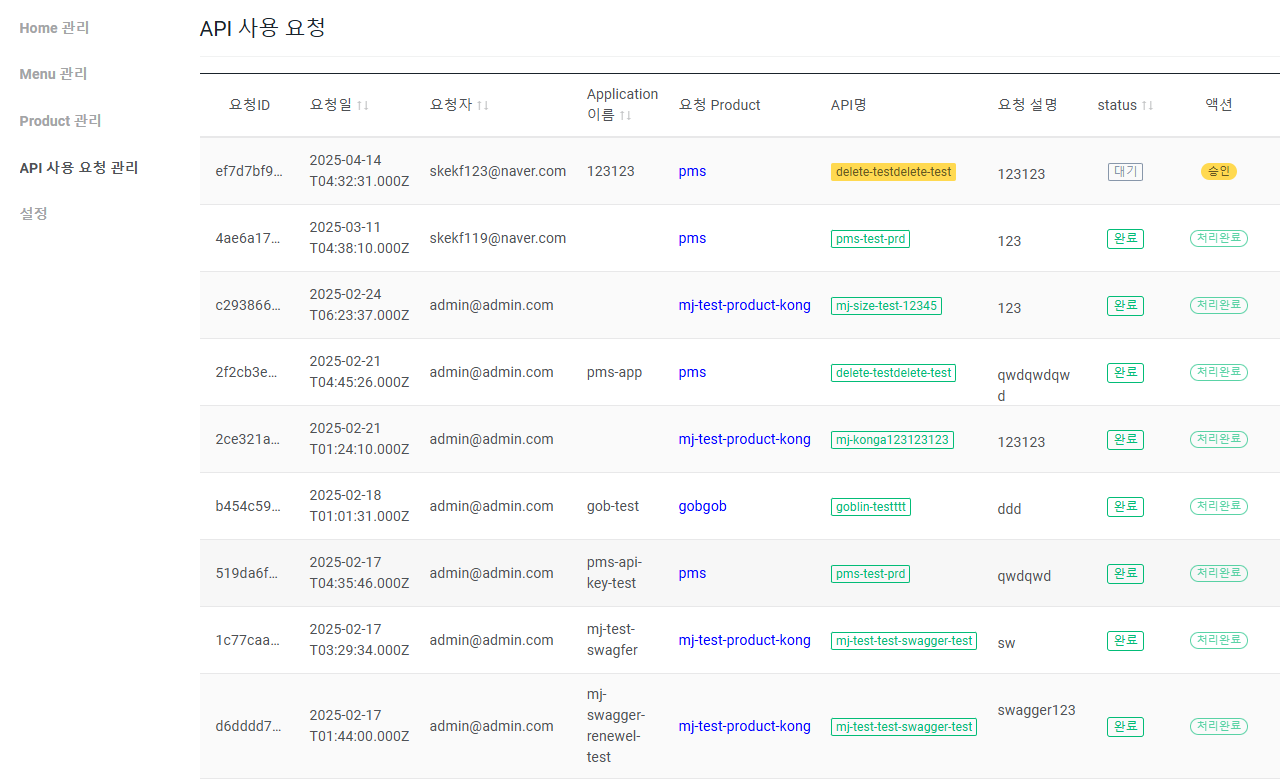
API Usage Request Approval/Denial
When a Developer user requests API usage, the administrator can approve or deny the request. When approving or denying, the administrator can enter a message to notify the user of the decision.
You can view which Product and API the user has requested to use.