Developer Portal API Test
概述
本教程解释了开发人员如何使用嵌入式测试工具直接从开发者门户测试API。它支持多种API协议,如REST、GraphQL和WebSocket,允许开发人员在不离开门户的情况下与端点进行交互。
先决条件
- 目标API必须已部署并发布到网关
- API必须是可在开发者门户上可见的产品的一部分
- 您必须登录到开发者门户并访问API产品
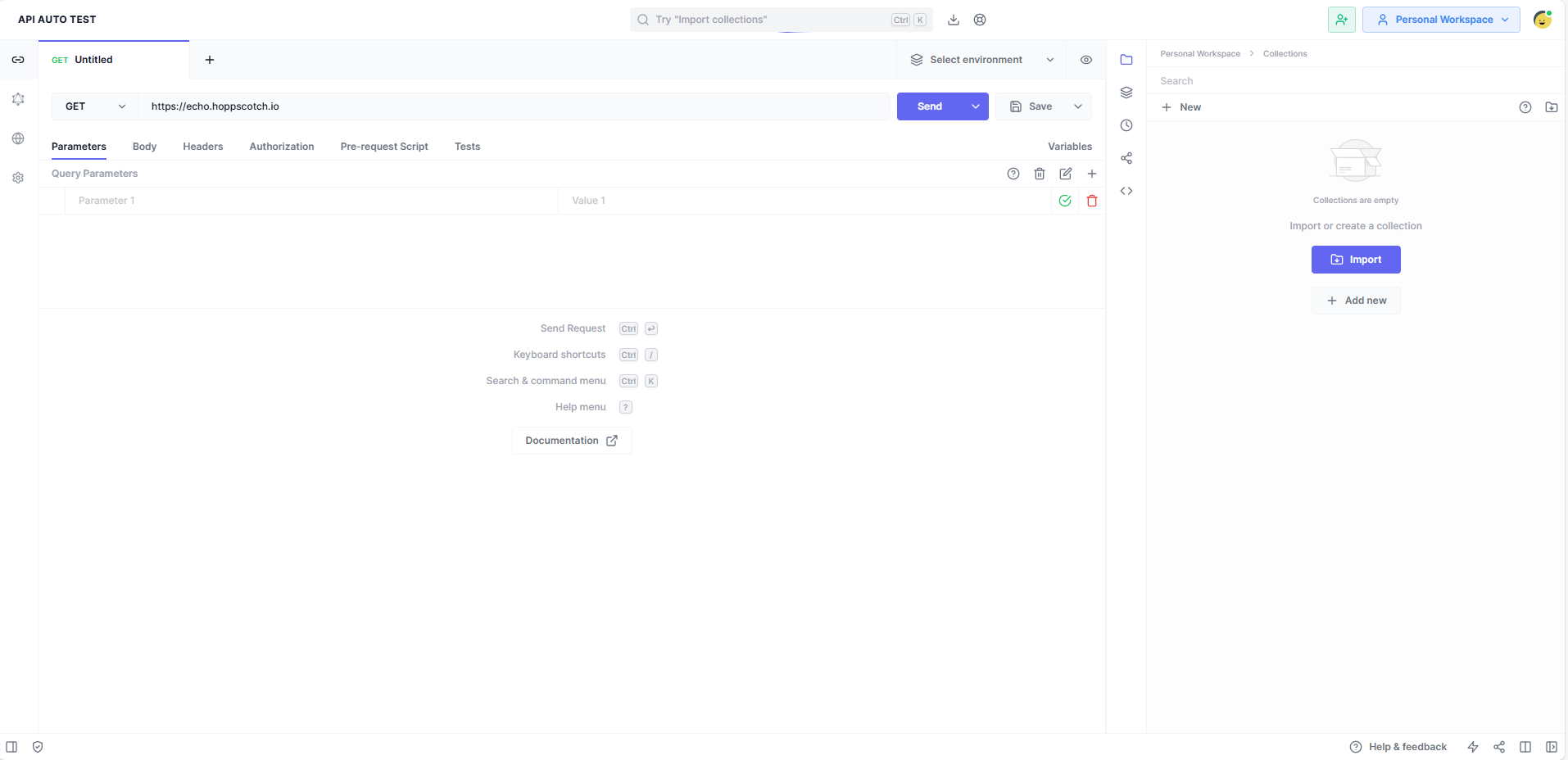
测试REST API
- 从产品详细信息页面选择一个API
- 转到API的测试选项卡
示例:
| 字段 | 示例值 |
|---|---|
| 方法 | GET |
| URL | https://echo.hoppscotch.io |
| 头部 | 可选(例如,Authorization: Bearer token) |
| 查询参数 | 根据需要添加 |

点击发送并观察响应体、状态码和头部
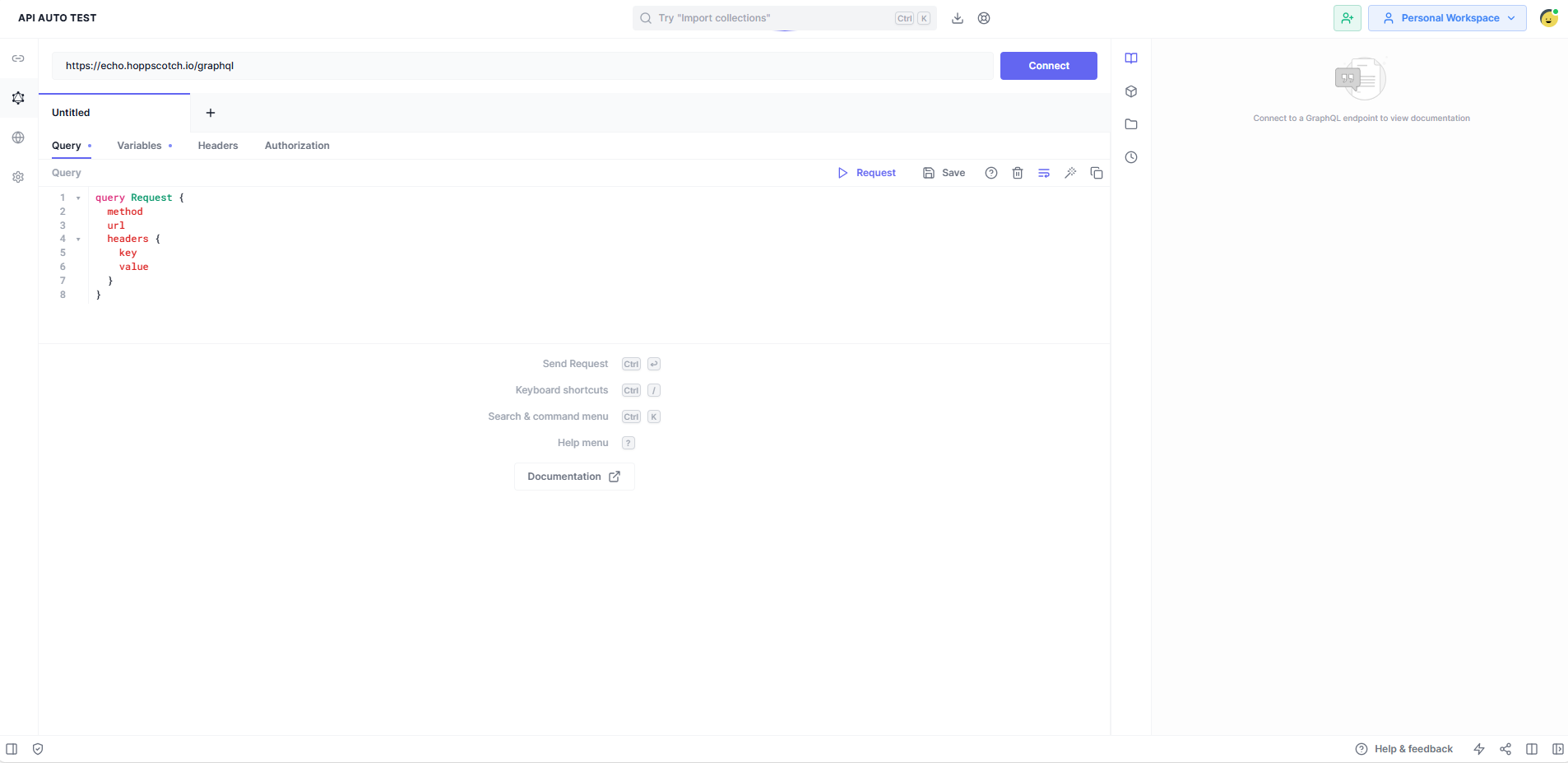
测试GraphQL API
- 切换到GraphQL选项卡
- 输入您的端点(例如,https://echo.hoppscotch.io/graphql)
- 编写您的GraphQL查询:
query Request {
method
url
headers {
key
value
}
}
点击连接,然后执行您的查询

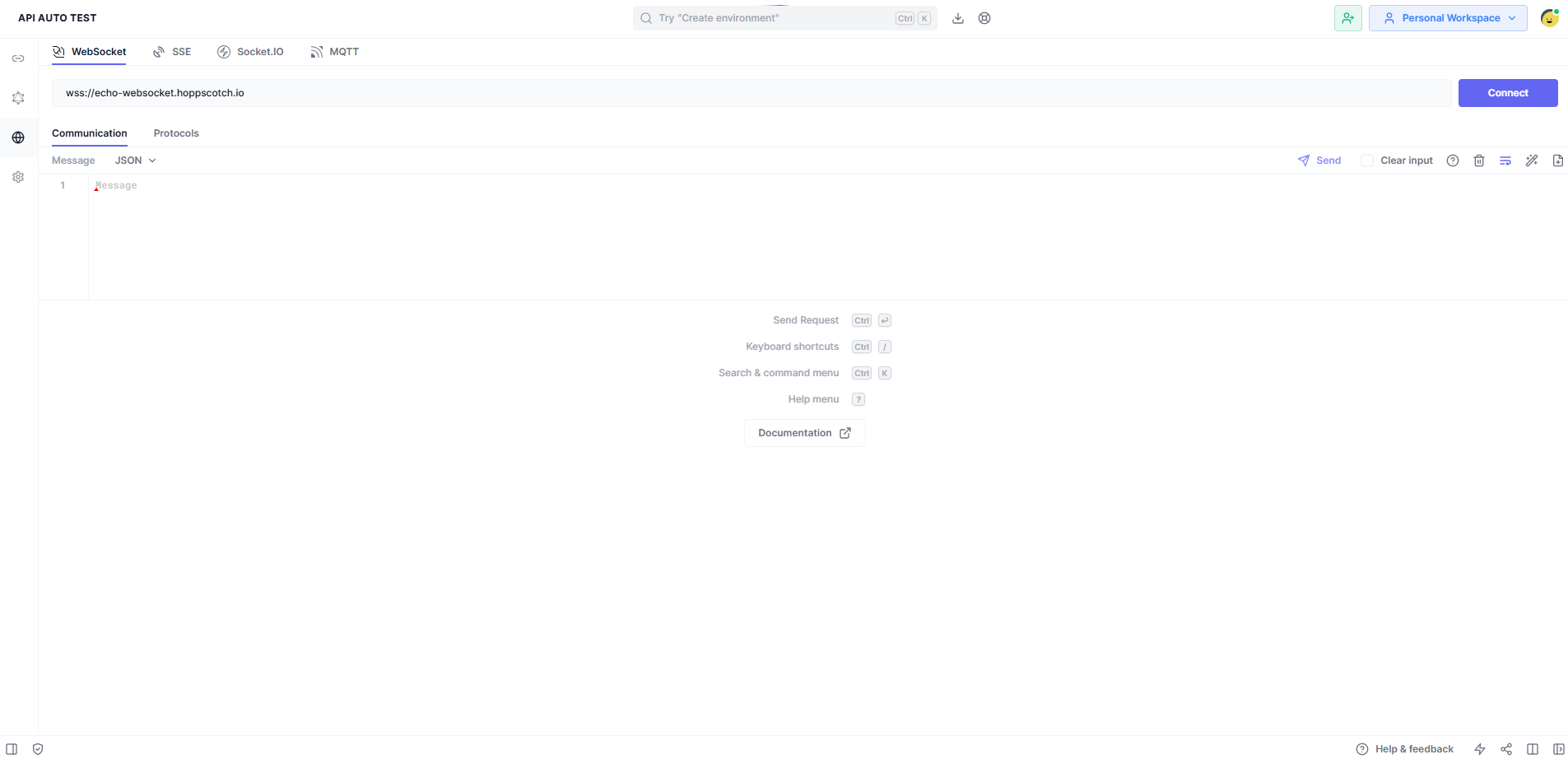
测试WebSocket API
- 选择WebSocket选项卡
- 输入WebSocket端点(例如,wss://echo-websocket.hoppscotch.io)
- 点击连接
- 发送JSON格式的测试消息:
{
"message": "Hello WebSocket"
}
查看服务器返回的实时响应

最佳实践
- 在尝试公共API时使用测试环境或模拟服务器
- 对于经过身份验证的 API,请手动提供头部或令牌
- 如果可用,请使用 GraphQL 反射自动加载架构
- 对于 WebSocket,逐步测试握手和消息协议