Developer Portal API Test
概要
このチュートリアルでは、開発者が埋め込みテストツールを使用して、Developer Portal から直接 API をテストする方法を説明します。REST、GraphQL、WebSocket などの複数の API プロトコルをサポートしており、開発者はポータルを離れることなくエンドポイントと対話できます。
前提条件
- 対象の API は Gateway にデプロイされ、公開されている必要があります
- API は Developer Portal で表示される Product の一部である必要があります
- Developer Portal にログインし、API Product にアクセスできる必要があります
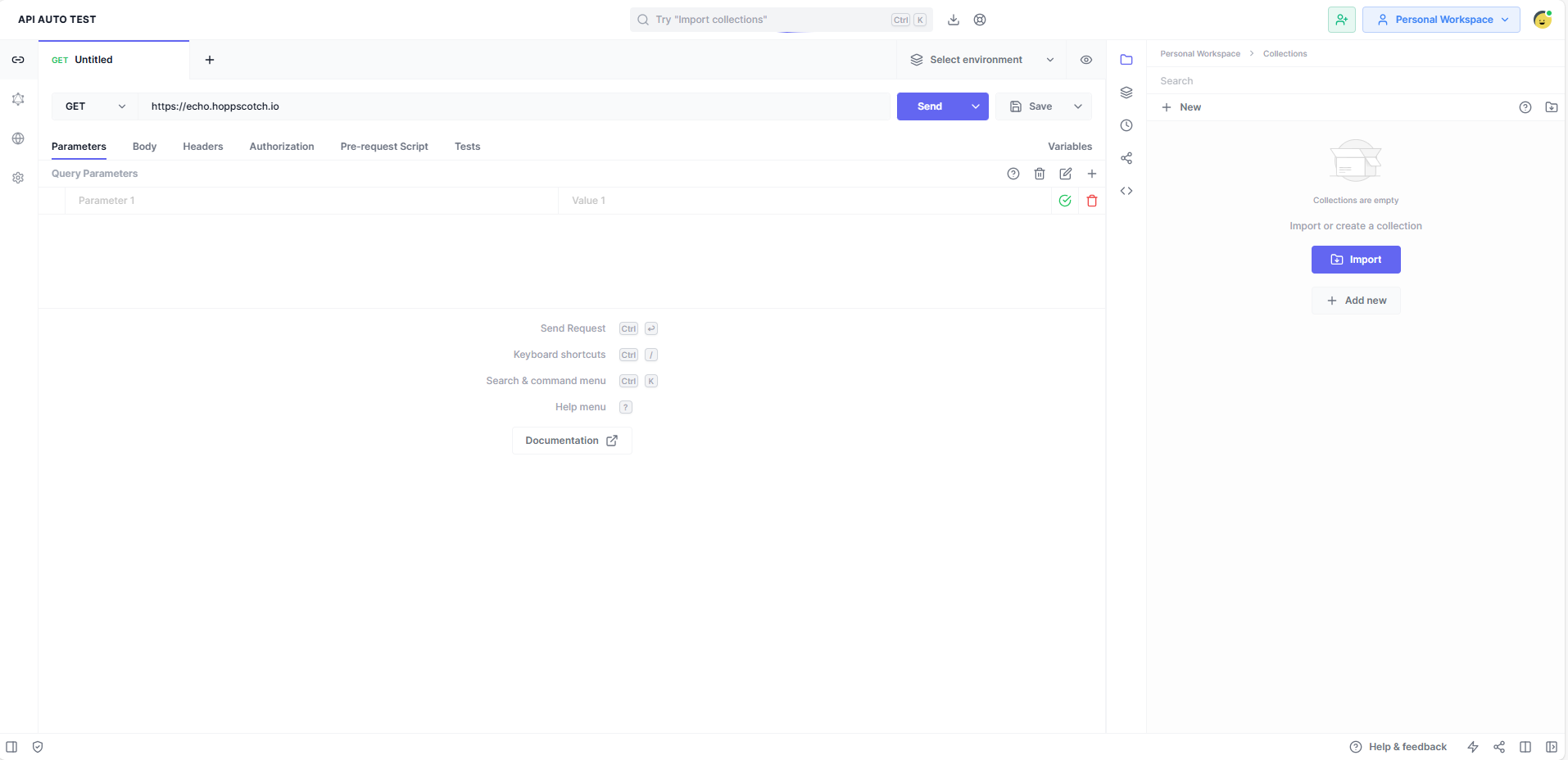
REST API のテスト
- Product Detail ページから API を選択します
- API の Test タブに移動します
例:
| フィールド | 例の値 |
|---|---|
| メソッド | GET |
| URL | https://echo.hoppscotch.io |
| ヘッダー | オプション (例: Authorization: Bearer token) |
| クエリパラメータ | 必要に応じて追加します |

送信をクリックし、レスポンスボディ、ステータスコード、およびヘッダーを観察します
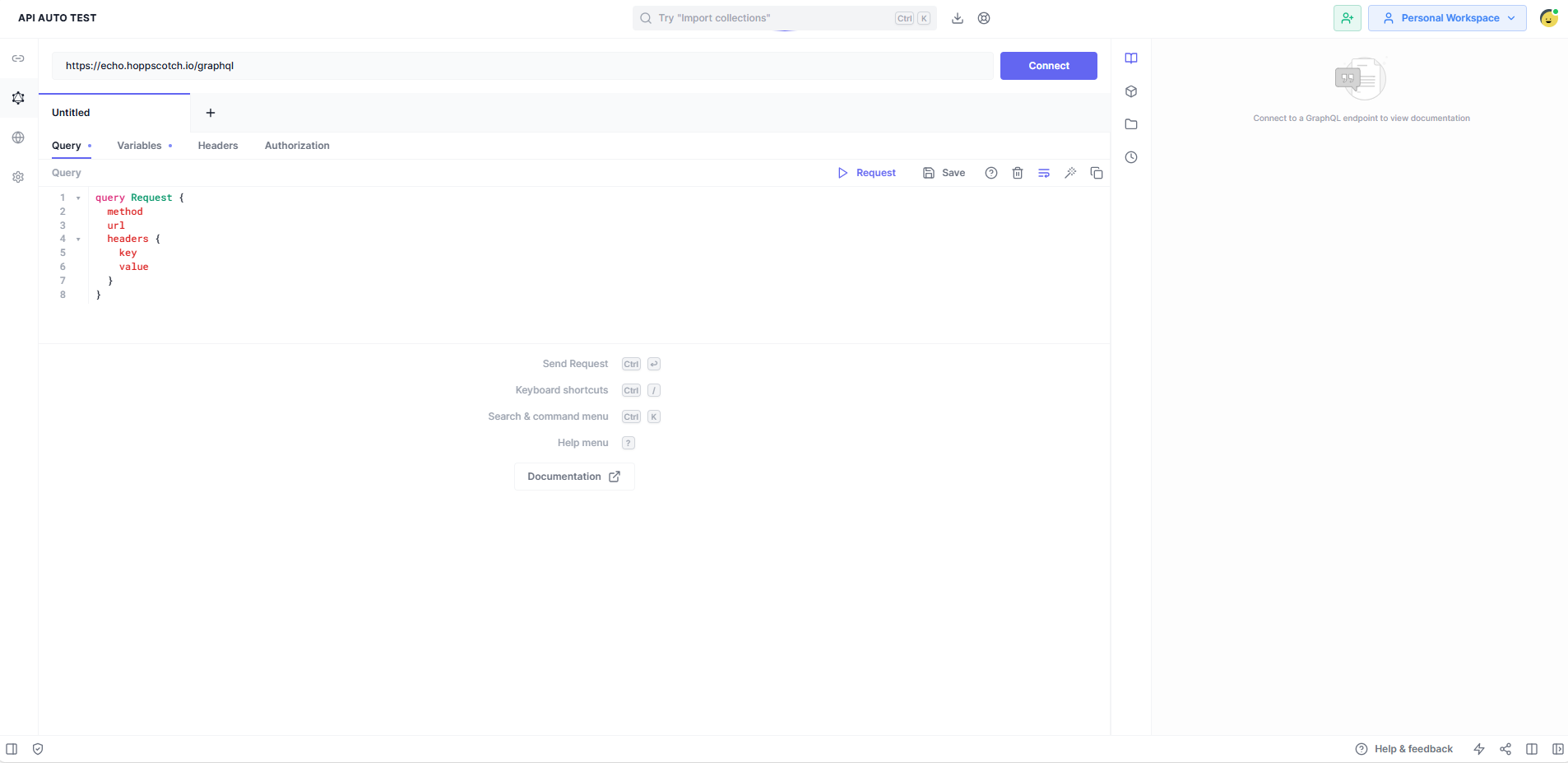
GraphQL API のテスト
- GraphQL タブに切り替えます
- エンドポイントを入力します (例: https://echo.hoppscotch.io/graphql)
- GraphQL クエリを記述します:
query Request {
method
url
headers {
key
value
}
}
接続をクリックし、クエリを実行します

WebSocket API のテスト
- WebSocket タブを選択します
- WebSocket エンドポイントを入力します (例: wss://echo-websocket.hoppscotch.io)
- 接続をクリックします
- JSON 形式でテストメッセージを送信します:
{
"message": "Hello WebSocket"
}
サーバーから返されるリアルタイムのレスポンスを表示します

ベストプラクティス
- 公開 API を試す際は、テスト環境やモックサーバーを使用してください
- 認証されたAPIの場合、ヘッダーまたはトークンを手動で提供してください
- 利用可能な場合は、GraphQLイントロスペクションを使用してスキーマを自動ロードします
- WebSocketの場合、ハンドシェイクとメッセージプロトコルを段階的にテストします