Developer Portal API Test
Tổng Quan
Hướng dẫn này giải thích cách các nhà phát triển có thể kiểm tra API trực tiếp từ Cổng thông tin Nhà phát triển bằng cách sử dụng công cụ kiểm tra nhúng. Nó hỗ trợ nhiều giao thức API như REST, GraphQL và WebSocket, cho phép các nhà phát triển tương tác với các điểm cuối mà không cần rời khỏi cổng.
Điều Kiện Tiên Quyết
- API mục tiêu phải được triển khai và công bố trên một Gateway
- API phải là một phần của một Sản phẩm có thể nhìn thấy trên Cổng thông tin Nhà phát triển
- Bạn phải đăng nhập vào Cổng thông tin Nhà phát triển và có quyền truy cập vào Sản phẩm API
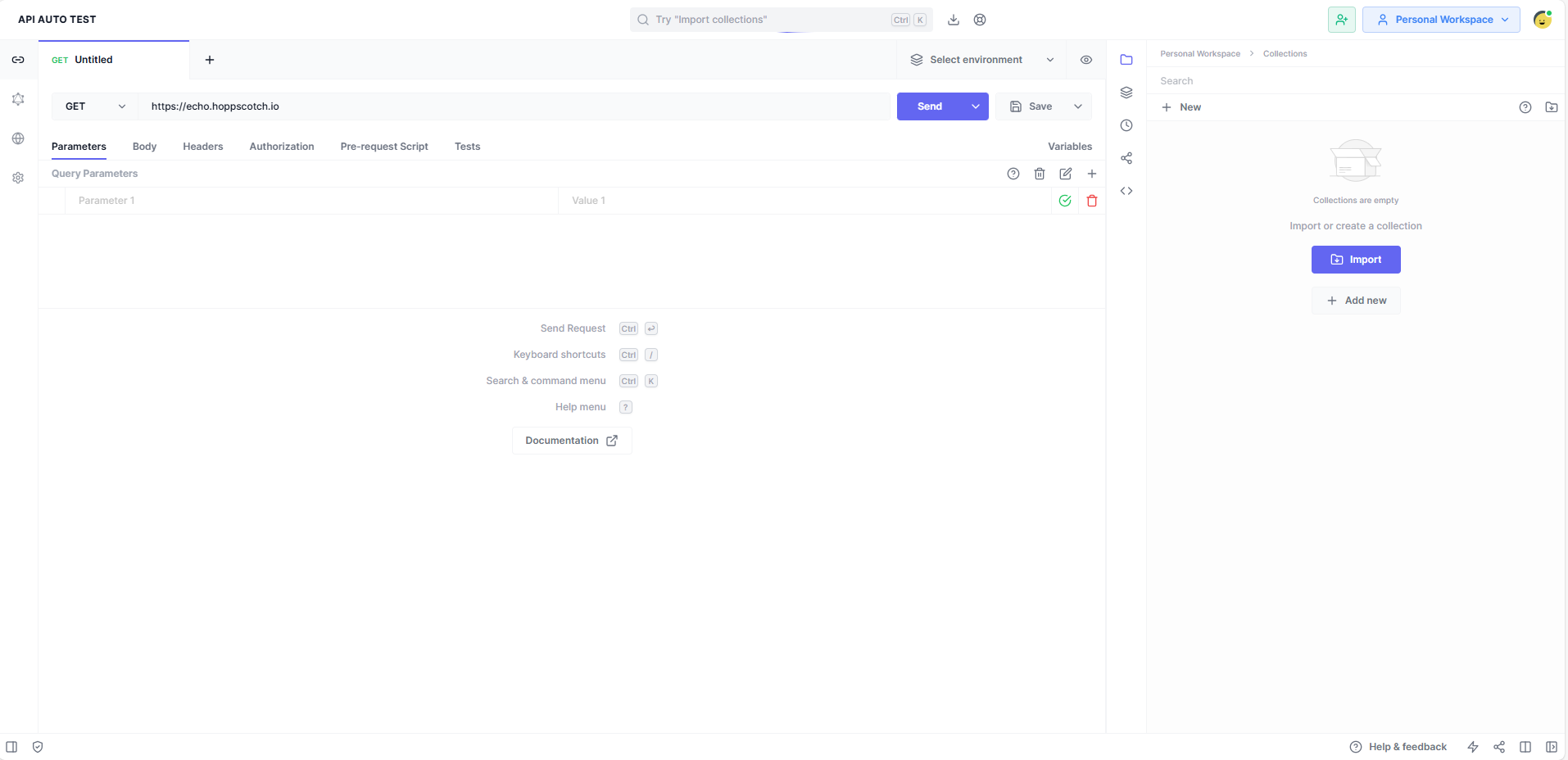
Kiểm Tra API REST
- Chọn một API từ trang Chi tiết Sản phẩm
- Đi đến tab Kiểm tra của API
Ví dụ:
| Trường | Giá trị Ví dụ |
|---|---|
| Phương thức | GET |
| URL | https://echo.hoppscotch.io |
| Tiêu đề | Tùy chọn (ví dụ: Authorization: Bearer token) |
| Tham số truy vấn | Thêm khi cần thiết |

Nhấn Gửi và quan sát nội dung phản hồi, mã trạng thái và tiêu đề
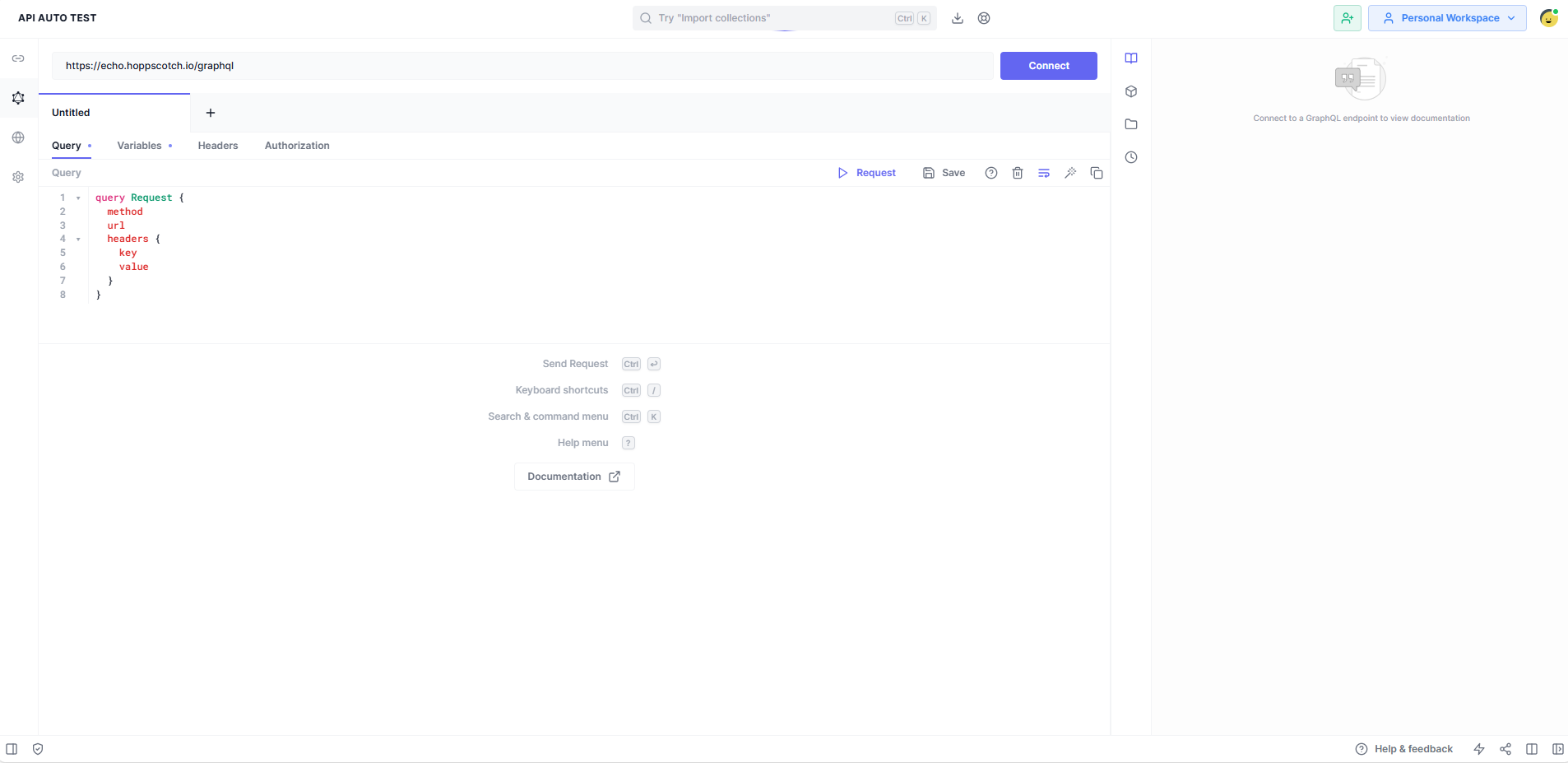
Kiểm Tra API GraphQL
- Chuyển sang tab GraphQL
- Nhập điểm cuối của bạn (ví dụ: https://echo.hoppscotch.io/graphql)
- Viết truy vấn GraphQL của bạn:
query Request {
method
url
headers {
key
value
}
}
Nhấn Kết nối, sau đó thực hiện truy vấn của bạn

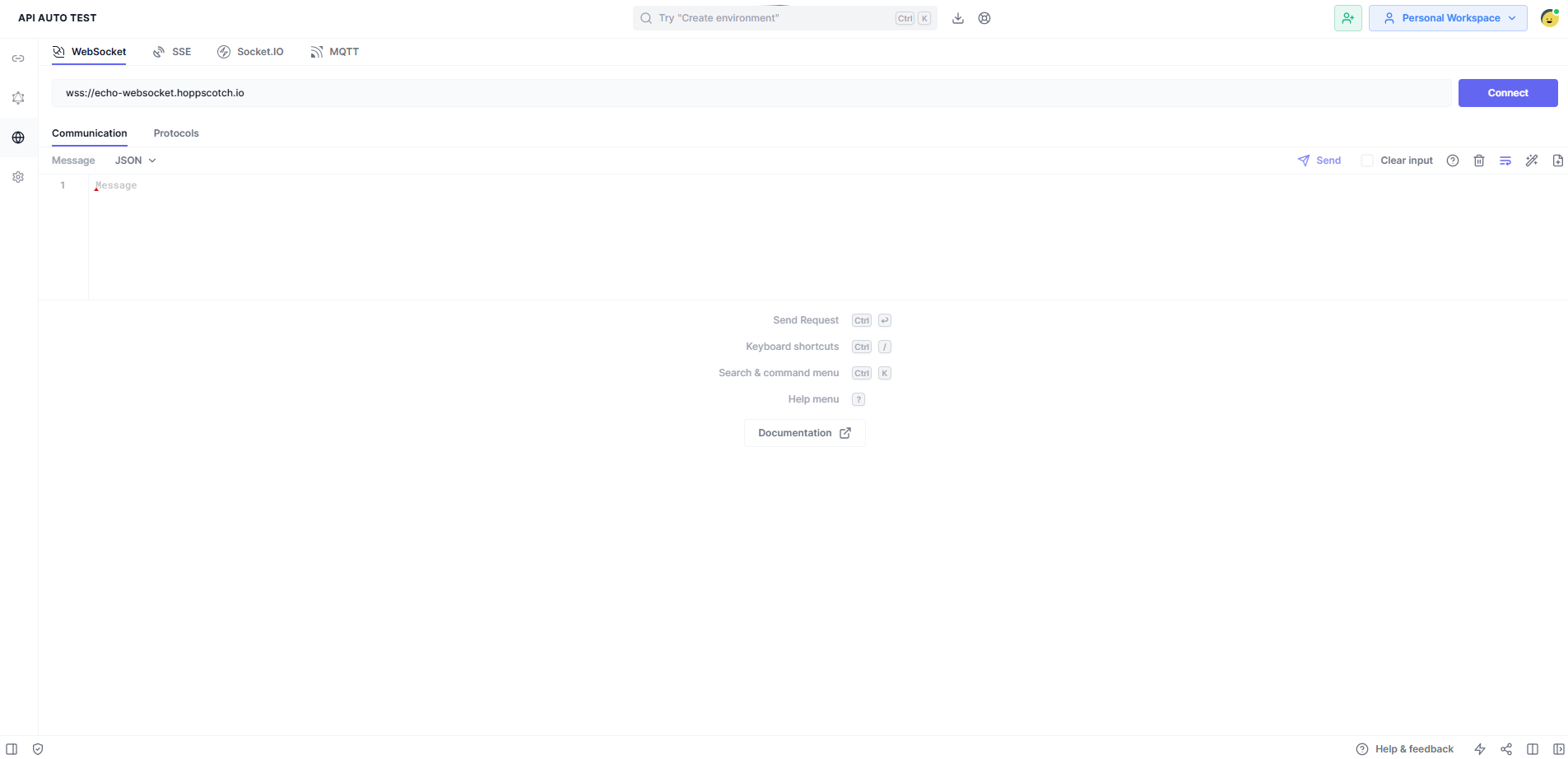
Kiểm Tra API WebSocket
- Chọn tab WebSocket
- Nhập một điểm cuối WebSocket (ví dụ: wss://echo-websocket.hoppscotch.io)
- Nhấn Kết nối
- Gửi một tin nhắn thử nghiệm ở định dạng JSON:
{
"message": "Hello WebSocket"
}
Xem phản hồi theo thời gian thực được trả về bởi máy chủ

Thực Hành Tốt Nhất
- Sử dụng môi trường thử nghiệm hoặc máy chủ giả lập khi thử nghiệm các API công khai
- Đối với các API đã xác thực, cung cấp tiêu đề hoặc mã thông báo một cách thủ công
- Sử dụng GraphQL introspection nếu có sẵn để tự động tải lược đồ
- Đối với WebSocket, kiểm tra các giao thức bắt tay và tin nhắn một cách từng bước