Cross-Origin Resource Sharing (CORS)
Tổng Quan
CORS (Cross-Origin Resource Sharing) Policy kiểm soát cách mà các tài nguyên trên một máy chủ có thể được truy cập từ các nguồn khác nhau. Điều này rất quan trọng cho các ứng dụng web phụ thuộc vào các API được lưu trữ trên các miền khác nhau. Chính sách CORS đảm bảo các yêu cầu giữa các nguồn an toàn bằng cách xác định các phương thức, tiêu đề, thông tin xác thực và hành vi lưu trữ được phép.

Chi Tiết Cấu Hình
CORS Policy bao gồm một số cài đặt chính kiểm soát quyền truy cập và bảo mật:
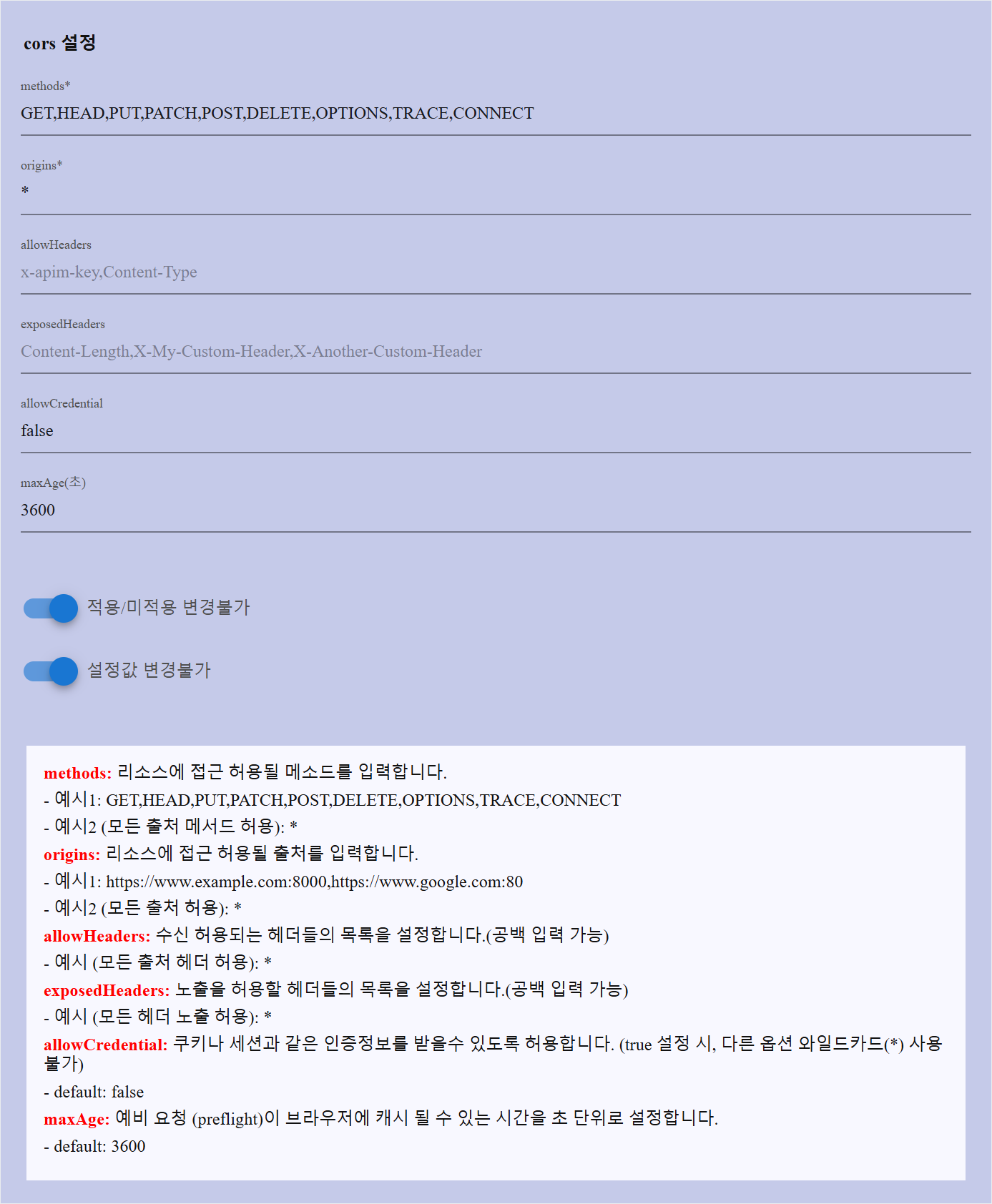
| Field | Description | Example Values | Notes |
|---|---|---|---|
| phương thức | Xác định các phương thức HTTP được phép. | GET, HEAD, PUT, PATCH, POST, DELETE, OPTIONS, TRACE, CONNECT | Sử dụng * để cho phép tất cả các phương thức. |
| nguồn gốc | Chỉ định các nguồn gốc (miền) được phép. | https://www.example.com:8000, https://www.google.com:80 | Sử dụng * để cho phép tất cả các nguồn gốc. |
| allowHeaders | Liệt kê các tiêu đề yêu cầu được phép. | x-apim-key, Content-Type | Sử dụng * để cho phép tất cả các tiêu đề. |
| exposedHeaders | Xác định các tiêu đề nên được lộ ra cho khách hàng. | Content-Length, X-My-Custom-Header, X-Another-Custom-Header | Sử dụng * để lộ tất cả các tiêu đề. |
| allowCredential | Xác định xem thông tin xác thực (cookie, xác thực) có được phép hay không. | true / false | Nếu true, * không thể được sử dụng trong các nguồn gốc hoặc allowHeaders. Mặc định: false. |
| maxAge | Thời gian (tính bằng giây) mà yêu cầu preflight được lưu trữ. | 3600 | Mặc định: 3600 (1 giờ). |
Lưu ý:
- Tránh sử dụng trong origins trừ khi cần thiết để ngăn ngừa rủi ro bảo mật.
- Đặt allowCredential thành false nếu không yêu cầu thông tin xác thực xác thực.
- Chỉ lộ các tiêu đề cần thiết trong exposedHeaders.
- Tăng maxAge để giảm thiểu các yêu cầu preflight không cần thiết.
- Giới hạn các phương thức và tiêu đề được phép chỉ còn những gì cần thiết.